昨天前往介紹頁的標語加上跳動效果了,不過現在在使用者看來它還只是一條標語,今天加上一些互動效果。
我想做出下圖這種效果,當游標停在按鈕上讓右邊的標語可以被推一下。
先給按鈕加上☛符號
<label for="click-intro" class="to-intro">
<p class="pointing">☛</p>  
</label>
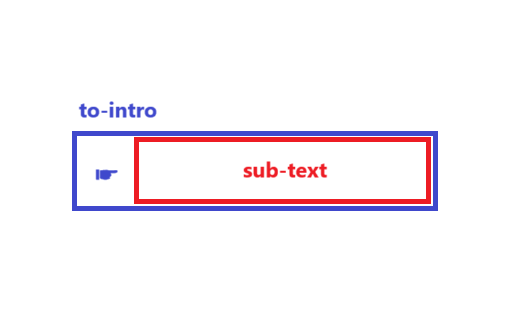
現在元素在下圖這個狀態,這裡我希望游標停在藍色框內時,紅色部分向右移動,藍色框內的文字加上陰影。
可以直接理解成這樣
/* 當游標停在藍色框內時 */
.to-intro:hover{
/* 紅色部分 */
.sub-text{
transform: translateX(.35vw); /* 向右移動 */
}
text-shadow: #00000090 0.1em 0.1em 0.1em;
/* 框內的文字加上陰影 : 顏色 x偏移 y偏移 模糊 */
}
參考資料/延伸閱讀
